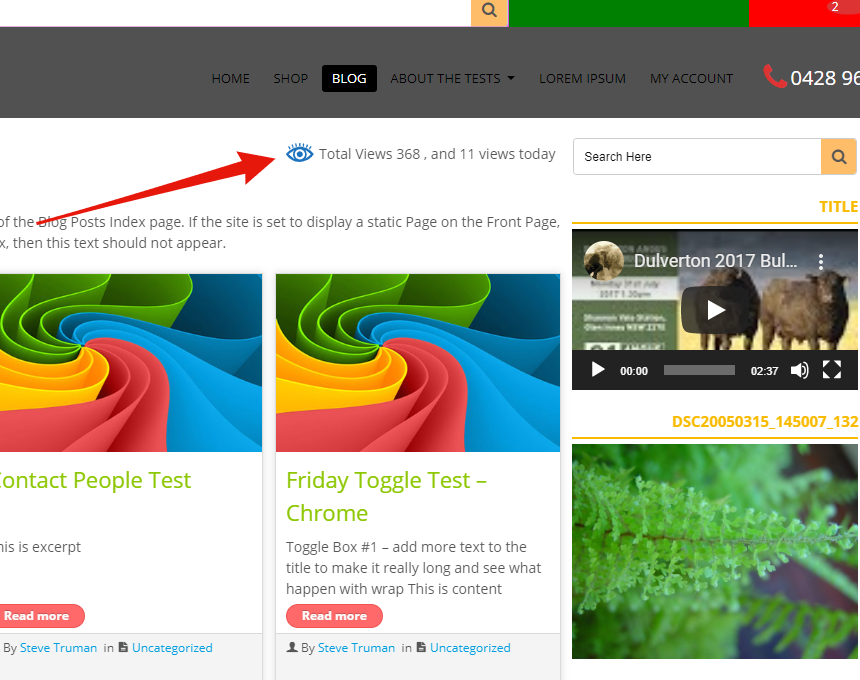
Page View Count是一个WordPress插件,它在网站的页面和文章底部或顶部添加了一个图标和页面浏览量计数。该插件具有以下特点:
1. 开关功能:可以隐藏所有文章、页面和自定义文章类型(包括WooCommerce自定义文章类型)的页面浏览量计数。
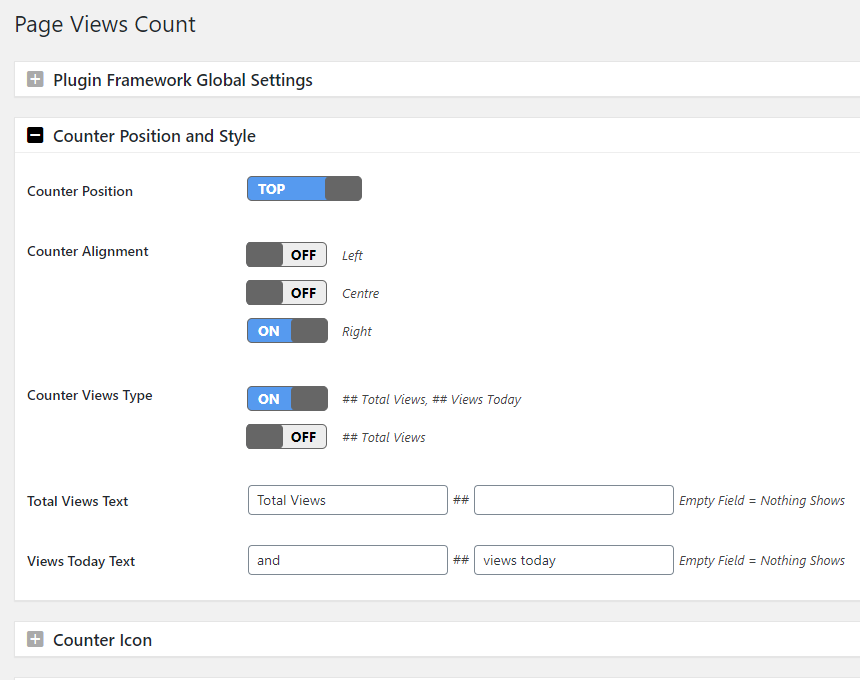
2. 位置设置:可以将计数器显示在页面或文章的顶部或底部。
3. 对齐设置:可以将计数器左对齐、右对齐或居中对齐。
4. 颜色和大小设置:可以设置计数器图标的颜色和大小。
5. Ajax加载选项:可以使用Ajax加载,以防止计数被缓存插件缓存。
6. 手动设置/编辑浏览总数和今日浏览量:可以在任何文章或页面编辑器的Page View Count元框中手动设置或编辑浏览总数和今日浏览量。
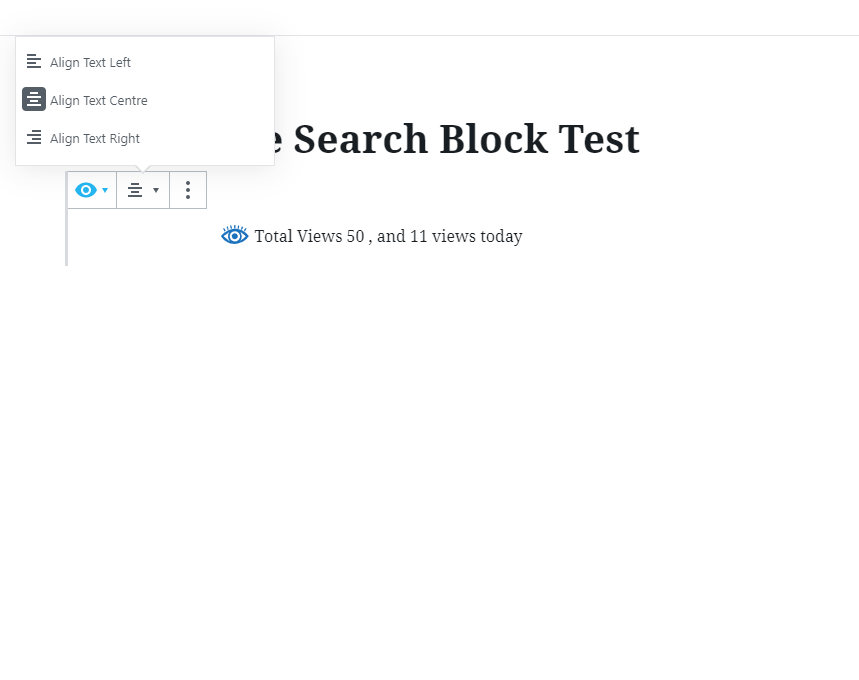
7. 通过PVC Gutenberg块添加页面浏览量计数。
8. 通过短代码添加页面浏览量计数。
9. 通过小工具添加页面浏览量计数。
10. 开发人员可以通过php标签添加页面浏览量计数。
11. 所有选项和设置都是点按式操作,无需编码。
Page View Count兼容WordPress 5.9+及其向后版本,与经典编辑器插件(Gutenberg编辑器已停用)兼容。
使用Gutenberg编辑器时,可以使用Page View Count块将计数器添加到任何页面或文章内容中。在内容中添加Page Views块会自动停用该页面或文章上的全局页面浏览量计数。
Page View Count完全兼容Elementor模板,可以通过短代码或小工具将计数器添加到任何模板中。
对于开发人员,插件仪表板中的+Page Views Count功能选项框中提供了Page Views Count函数和使用说明。
Page View Count可以手动添加页面浏览量计数到主题中的任何内容或对象,也可以添加到非WordPress自定义文章/分类类型创建的任何内容中。函数支持在获取任何变量的访客统计时使用echo和return参数。
常见问题解答:
插件最常见的支持请求是页面或文章加载次数的双倍或三倍计数。如果出现这种情况,说明您的主题或插件存在配置错误或错误。Page View Count确实会计算每次页面或文章在浏览器中加载的次数,如果计数两次,那是因为浏览器双重加载了页面。这是一个问题,您或您的开发人员需要解决。
贡献:
下载Page View Count后,您将加入我们的社区。无论您是WordPress初学者还是经验丰富的开发人员,如果您有兴趣为Page View Count的开发做出贡献,请访问Page View Count GitHub存储库了解如何贡献。
如果您想为Page View Count添加新的语言,也可以通过translate.wordpress.org进行贡献。
使用方法:
1. 安装并激活插件。
2. 进入WordPress设置菜单> Page View Count菜单。
3. 激活Page View Count并使用选项框中的设置进行所需的配置。
4. 确保清除任何缓存和浏览器缓存,以查看您的页面浏览量。









评论