WP Map Block是适用于古腾堡编辑器的理想解决方案,如果您的网站需要地图,那么这个插件非常适合您。使用这个插件,您可以轻松自定义古腾堡支持的帖子、页面或自定义帖子类型的Google地图或OpenStreet地图。
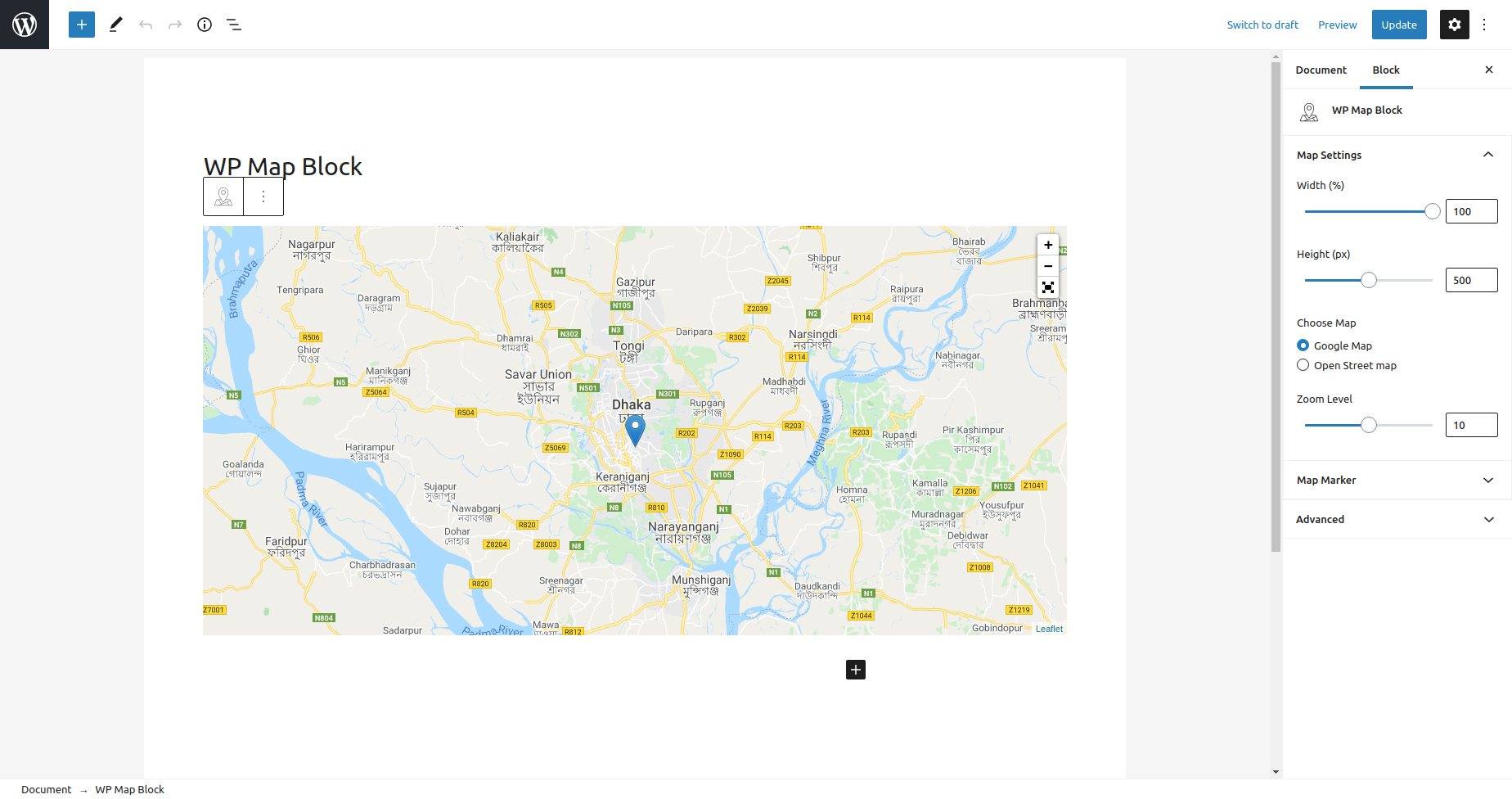
🗺️Google地图:在WordPress网站的任何页面或帖子上设置默认的Google地图。只需单击一下,您就可以在网站的任何位置选择此地图,使用WP Map Block。
🛣️OpenStreet地图:我们为您提供了这个选项,以便您可以在网站上启用OpenStreet地图并进行调整。OpenStreet地图是一个开源地图,您可以为地图上的数据质量做出贡献。您对OpenStreet地图的每次更新都属于您和整个社区。
📌多个标记:默认情况下,地图上会根据您的位置显示一个标记。但是您可以通过自定义设置在地图上添加额外的标记。还可以设置标记的标题和内容,以及设置标记的默认位置。
🔎缩放控制:使用缩放选项可以轻松地放大和缩小地图。由于使用了LeafletJS构建地图,所以地图工作速度很快,在放大或缩小后加载地图不需要很长时间。
📲全屏地图控制:使用此插件提供的地图时,可以获得全屏地图视图。您可以在全屏中轻松控制地图,并自由浏览整个地图。
🛠️自定义标记图标和弹出窗口:探索设置并自定义地图上的标记。您可以在地图上放置自定义标记,并在地图上放置您喜欢的弹出窗口。
🎚️地图宽度和高度:您可以通过从设置中自定义地图来设置您喜欢的宽度和高度。此选项允许您将显示的地图设置为特定的高度和宽度,然后将其放置在您网站的前端。您可以根据您的查看偏好进行设置。
☸️纬度和经度生成器:您可以通过位置的纬度和经度生成地址。借助纬度和经度的帮助,您将在地图上获得精确的位置和地址。
📍将任何标记设置为中心位置:您可以将标记设置为地图上的中心位置。如果您在地图上放置了自定义标记,您可以将其设置为默认标记,并将其位置设置在中间。这将显示标记为主要标记,它将显示在地图的中心位置。
☄️标记生成器:您可能对地图上相同的旧标记图标感到厌倦。WP Map Block允许您自定义地图,超越地图的传统元素。您可以自定义并构建一个新的标记,并将其放置在地图上。
👋可拖动标记:在地图上的任何位置拖动标记,并快速显示位置。拖动选项非常流畅,拖动标记后,位置会立即显示出来。
🔑不需要API密钥:要在您的网站上放置地图,只需选择地图区块,并将其放置在网站的任何页面上。目前市场上绝大多数的Google地图插件都需要使用API密钥来激活地图,但是我们的插件不需要。
想要为插件做出贡献吗?
您现在可以在Github上为插件做出贡献:WP Map Block on Github
🔥下一步是什么?
如果您喜欢WP-Map-Block,请考虑免费查看我们的其他WordPress插件:
🔝Academy LMS-WordPress学习管理系统,电子学习平台,在线教育系统和在线课程构建器
💙喜欢WP-Map-Block吗?
在我们的Facebook页面上点赞
加入我们的Facebook群组
或在WordPress上给我们评分







评论